Puzzle Game
I have been working on game during this COVID-19 quarantine, since it seemed to be a good use of time. I’m aiming for a game that is similar to Super Puzzle Fighter Turbo. The reason I chose to make something similar to that is because I have a friend that is good at it and I figure I just make a game similar to beat him at it.
My Design
Setting
I was going to set in sometime of cyberpunk setting and the puzzle fighting is hacking in this game.
Game play
It is going to similar to Super Puzzle Fighter Turbo that it will have the matching and to clear out the matches you need a clear block that matches it. What I was thinking of changing for my game is to add a deck building aspect. In Puzzle fighter there is counter attacks to match pattern of blocks, I figure I can come up with a deck cards that can be used as power ups instead of the counter patterns.
What do I have
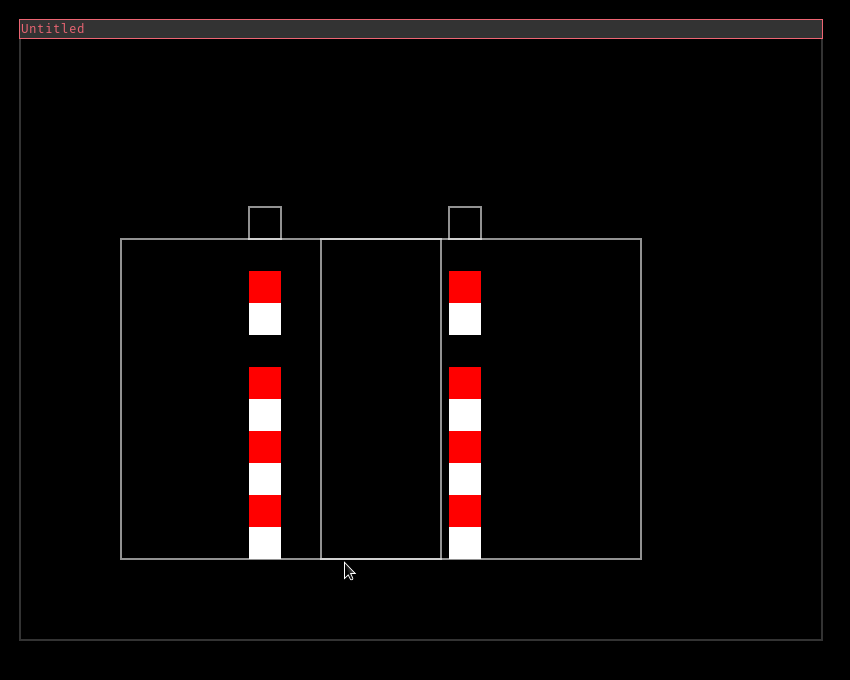
I started this back in 2020-03-29 and I had a good pace until now, but I have a lot of collision detection ironed out using test blocks. I mainly got the block playing area done which in the code is called grid. The blocks are hard coded as the same two blocks but it does help me out though with testing. I also have it set up to display and updated the two player’s grids, but I have the game window too small to handle the playing area. In which will be a next step for me to fix.
Visual Items